
こんにちは!まいかです。
私はブログをいじったりするのが苦手で、
今までこのブログも放置気味にしてました。
でも新しくWordPressのテーマSTORK19
を導入したことによって、
まともなページを作ろう!とやる気が出てきたんです。
そんな私が考えたこと。
「記事の下に定型文を入れたい!」ってことです。
さっそく調べたら、うまく入れることができましたので、
自分の備忘録を兼ねて、シェアしますー。
まず、どうしたらよいかというと
プラグイン【New Adman】を入れること、
です。
(ちなみに、ブログを触るのが苦手な人こそ
無料のワードプレスのテンプレートを使っていないで
有料のものを使うのが良いです。
使いやすいのでこの私のようにやる気が出てきて
苦手意識がなくなりますよ。)
プラグインの入れ方を解説します
プラグイン【New Adman】っていうのをまずインストールします。

インストールしたら、
⇒有効化、使用中の状態にします。
そして、ダッシュボードの左側のバーの「設定」にカーソルを合わせると
「New Adman」が出てくるのでクリック。
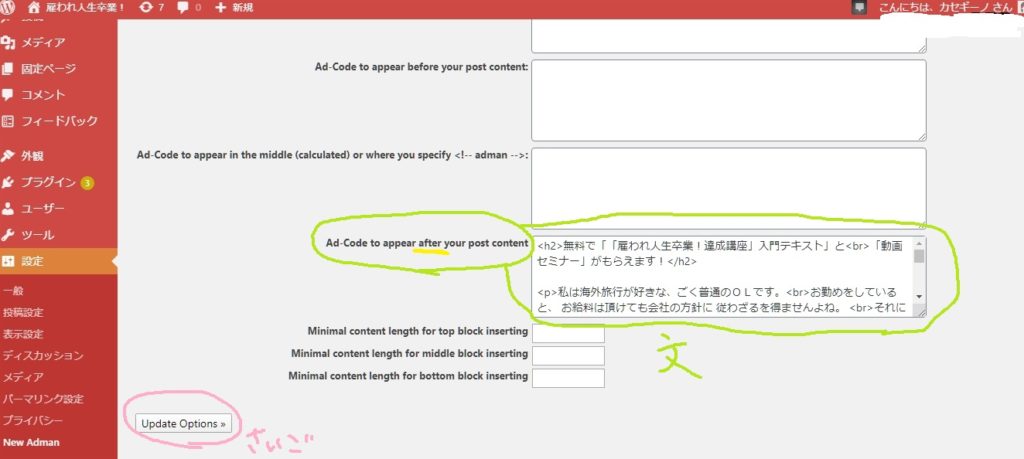
そしたらNew Admanの設定画面に移動するので、設定をします。
書いた記事の一番下に、定型文を挿入したい場合は、
「Ad-Code to appear after your post content」の欄に文章を入れます。

HTMLで入れることもできます。
ワードプレスでビジュアル編集で書いたものを「HTMLとして編集」にして、
それをコピーしてそのままペーストでOKです。
で完成したら、下の「Update Options」をクリックして設定完了です。
ブログ設定が苦手な私にもすぐにできちゃいましたので、
これを読んでいるあなたにも出来るはずです。
以外とこの設定を知らない人は多いらしくて
(私も初めは分かりませんでした)
とある作業会で皆さんに聞かれたり、
通話相談の際に聞かれたりしました
その時にポン、とこのブログ記事を見せるだけで
皆さんに理解いただいたので
この記事も「作ってよかった‼」と思っています
(じつは私自身も毎回この自分の記事を見ています)
ぜひ、こうやってプラグインを入れて
自動的に定型文が入るように設定してくださいね。
毎回手作業で記事の下の定型文を挿入
したりしないでくださいね^^
また、さらに上級編!
この下に入れる記事を「画像化」する方法を動画で解説しました↓
やってみるとカンタンですが、わからないと手こずるので
これを見て確認していただけたらうれしいです。
それでは〜。
この記事下も「New Adman」で定型文を入れてるので
良かったらチェックしてみてください。
フツーの事務OLがビジネスを学んで
ネットから月300万円以上稼ぎ
雇われ人生卒業しました!


















コメントを残す